
Hace poco fue publicado Visual Studio Code 1.20, la última versión del editor de código de Microsoft que empezó con mal pie, pero que ha ido evolucionando en la buena dirección hasta convertirse en un producto de calidad que se adapta totalmente a los usuarios de GNU/Linux, ya que es Open Source (licencia MIT) y dispone de instaladores Deb y RPM.
Como siempre cada vez que el gigante de Redmond publica las notas de lanzamiento de una versión de Visual Studio Code, nos encontramos con una gran cantidad de información que resulta difícil sintetizar en su totalidad, así que en MuyLinux intentaremos resaltar los cambios y novedades más importantes, reforzándolos con algunas imágenes para así ofrecer una información más gráfica.
Lo primero que destaca Microsoft sobre la última versión de su editor de código es la multiselección en el explorador, que básicamente consiste en poder seleccionar varios ficheros y abrirlos a la vez en múltiples pestañas sobre una vista del editor. De esta forma, se evita la apertura de un editor cuando se seleccionan varios elementos que se pretenden abrir a la vez. Aun así, los usuarios que prefieran el comportamiento anterior pueden recuperarlo mediante la siguiente opción: «workbench.list.multiSelectModifier»: «alt».
La búsqueda de configuraciones ha sido mejorada para sea más amigable con el usuario. Visual Studio Code es una aplicación muy personalizable, sin embargo, muchas de sus posibilidades podían ser difíciles de encontrar si el usuario no conocía los términos que usaban. Ahora la función de búsqueda ha sido mejorada en el editor de configuración para filtrar de forma más simple los términos literales, siendo ahora capaz de reconocer palabras alternativas, errores tipográficos e incluso referencias alternativas, abriendo la puerta a una experiencia más humana al soportar un lenguaje más natural.

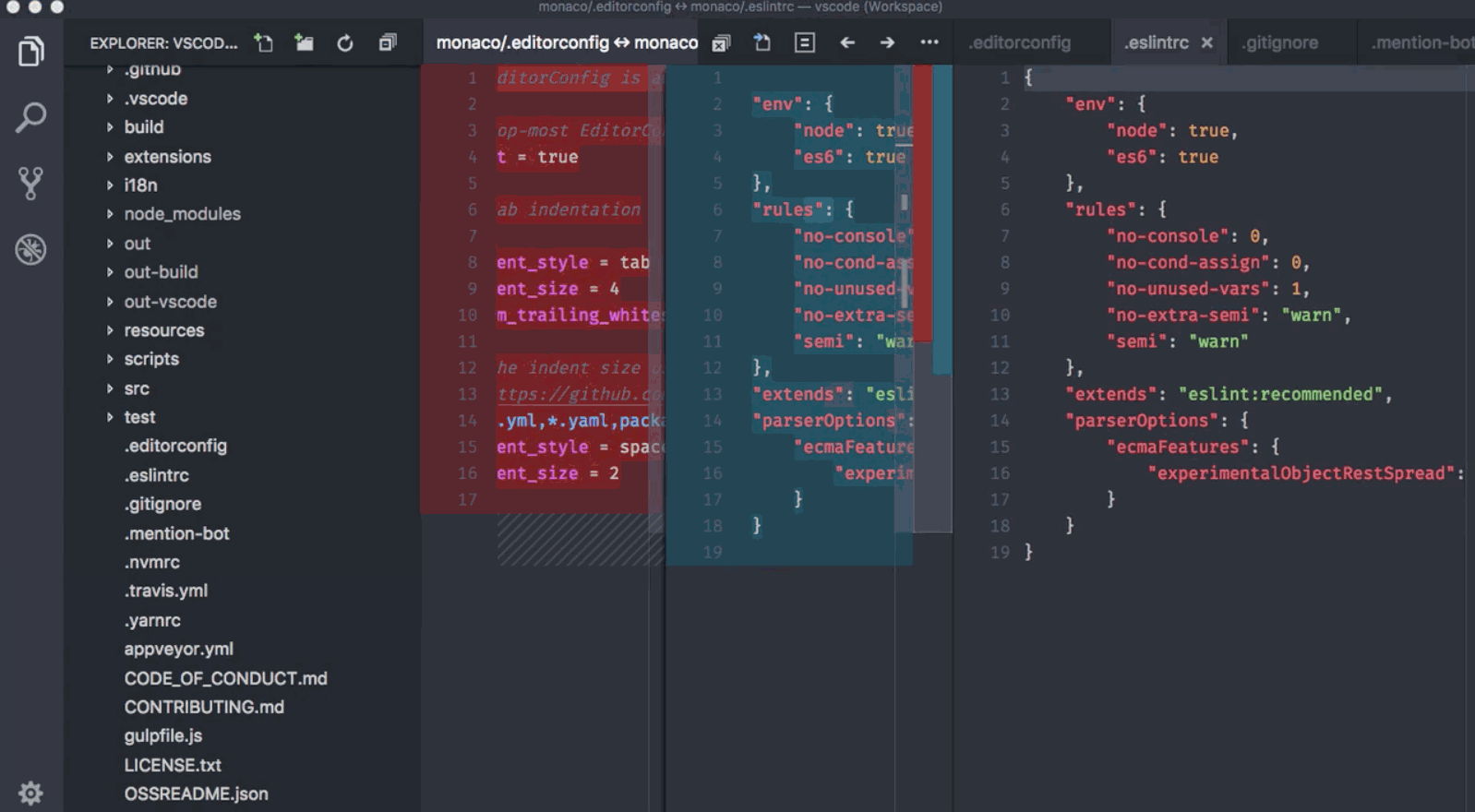
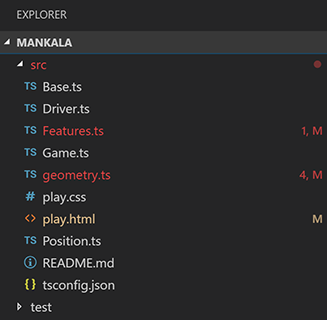
¿En qué ficheros se encuentran los errores de la aplicación? En aplicaciones de cierto tamaño o cuando se usa un framework se terminan gestionando una gran cantidad de ficheros, por lo que la localización de errores resulta más difícil. Visual Studio Code 1.20 resalta ahora en rojo los nombres de aquellos que tengan errores y en amarillo los avisos, facilitando enormemente su localización en proyectos de cierta envergadura. También muestra en verde los ficheros que han sido modificados antes de hacer un commit en Git.

El guardado de ficheros ha recibido importantes mejoras. Una de estas es la inclusión de una nueva acción llamada “Reintentar como administrador”, que abre la puerta a editar ficheros que requieran permisos de administrador mostrando previamente un prompt para pedir la contraseña. Por otro lado, el editor de código que nos ocupa es ahora capaz de guardar ficheros cuyo tamaño supere los de 256MB, algo que se ha conseguido cambiando la manera en que la aplicación trata los ficheros de ese tamaño o superior en la memoria, haciendo que se trabajen con instantáneas de 64kb en lugar de volcar todo el contenido del fichero en la memoria.
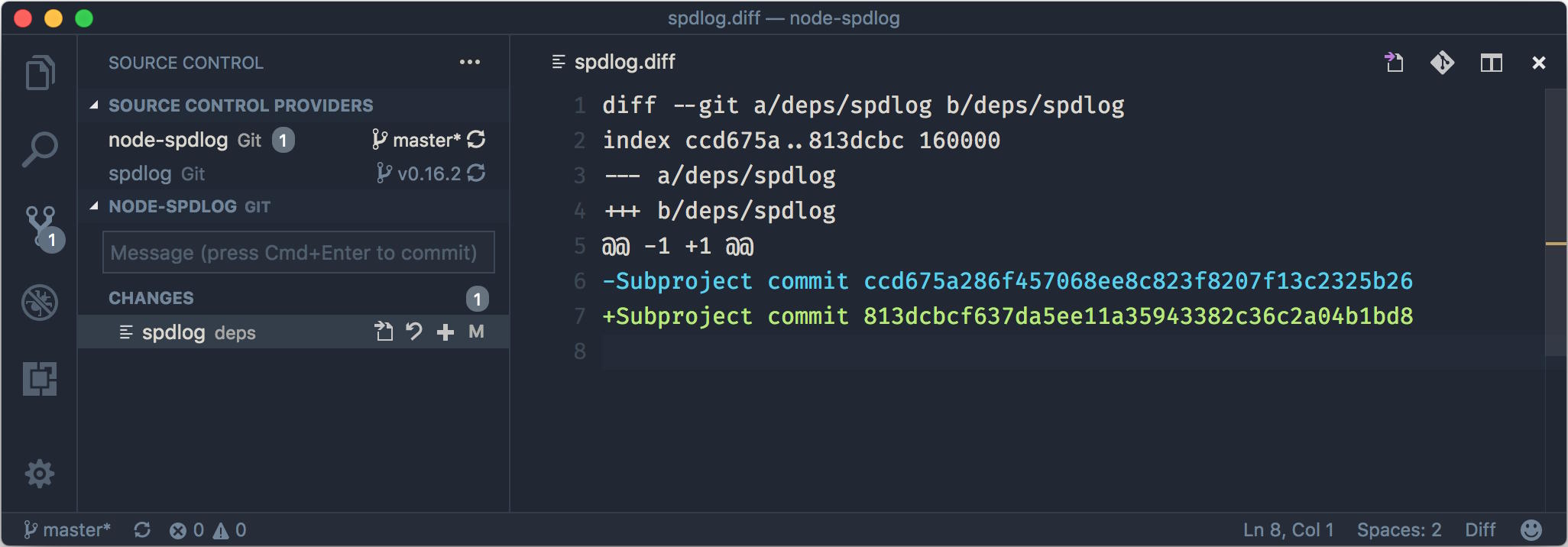
Los submódulos de Git son repositorios que aparecen en una lista. Visual Studio Code 1.20 soporta de forma básica esta característica para poder organizar, abandonar o descartar cambios de submódulos en un repositorio externo.
Los fragmentos de código globales (Global snippets) no están atados a ningún lenguaje en particular, por lo que pueden ser aplicados en muchos tipos de ficheros. Mediante el menú Archivo > Preferencias > Fragmentos de código del usuario, se pueden configurar fragmentos de código para los distintos lenguajes de programación soportados por el editor.
El espacio de trabajo multiraíz puede ser usado para proyectos relacionados, como por ejemplo un servidor y su cliente. Ahora se ha introducido una nueva característica que permite lanzar a la vez configuraciones de distintas carpetas mediante una configuración compuesta.

Se han introducido mecanismos de corrección rápida para JavaScript y TypeScript, de forma similar a como se haría con un IDE. El usuario solo tendrá que colocar el cursor sobre la variable problemática (que además quedará resaltada) y corregirla haciendo clic sobre la bombilla que tendría que aparecer o bien pulsando Ctrl y + a la vez.
Por último, se ha incluido una nueva documentación con tutoriales sobre implementaciones de Node.js para Docker y Azure App Service.