
Microsoft sigue cumpliendo cada mes con un nuevo lanzamiento de Visual Studio Code con novedades reseñables, tocándole en esta ocasión a la versión 1.24. El editor de código, que no empezó de la mejor manera, fue cambiando su modelo en reacción a sugerencias y críticas de los usuarios, y afortunadamente, se puede decir que actualmente cumple bastante bien con las exigencias del sector FLOSS y lo que demandan los usuarios de GNU/Linux que prefieren la máxima automatización.
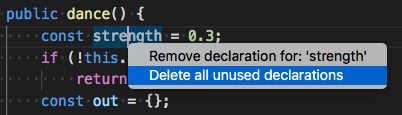
La primera novedad que ha destacado Microsoft de Visual Studio Code 1.24 es el resaltado de las variables que no son usadas en JavaScript y TypeScript. El usuario podrá ahora borrar una o todas las declaraciones no utilizadas, y es que una variable declarada y sin utilizar solo sirve para una cosa: ocupar memoria inútilmente.

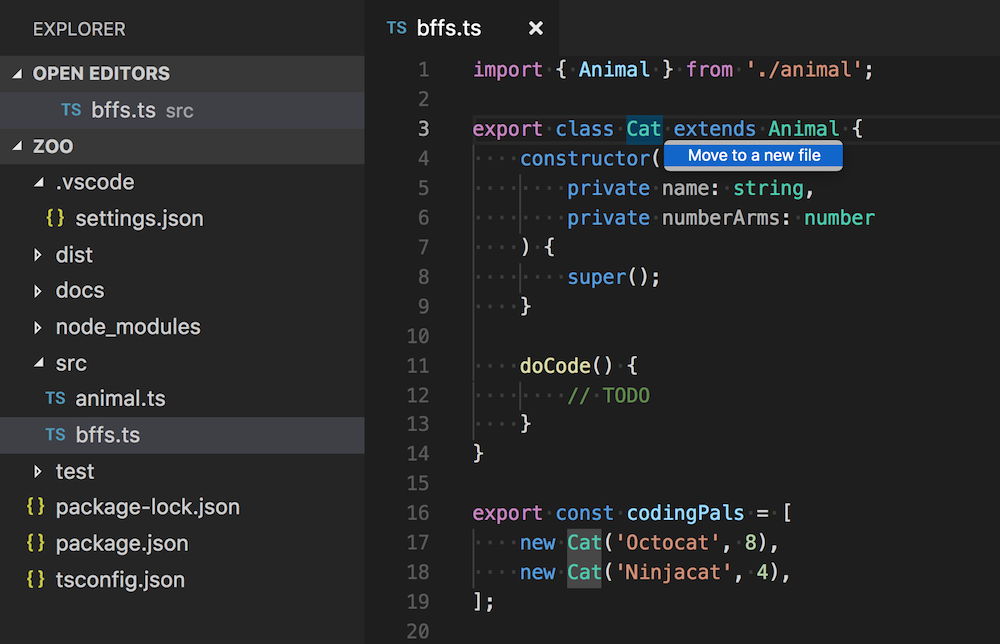
La opción de refactorización “Mover a un nuevo fichero” permite en JavaScript y TypeScript mover clases y funciones hacia ficheros propios. Esta posibilidad puede venir muy bien para reordenar el código cuando un fichero tiene ya demasiado código.
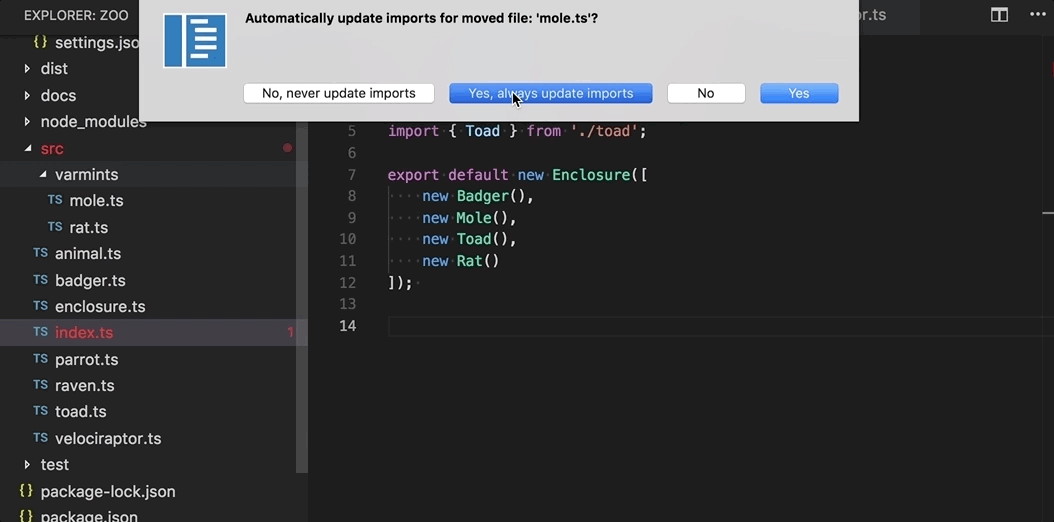
Cuando un fichero es movido a otra ubicación, Visual Studio Code 1.24 sugerirá la actualización de las rutas de importación, siendo esto una característica soportada en JavaScript y TypeScript. El comportamiento de esta característica puede ser modificada mediante “javascript.updateImportsOnFileMove.enabled” y “typescript.updateImportsOnFileMove.enabled”, aunque requiere que el proyecto tenga los ficheros “jsconfig.json” o “tsconfig.json”.
Visual Studio Code 1.24 permite duplicar el espacio de trabajo a nueva ventana, siendo esto una posible solución a la limitación de no poder abrir un mismo espacio de trabajo en dos ventanas, algo para los cual se recomienda el autoguardado de ficheros (files.autoSave) a después de un retraso (afterDelay), en el cambio de foco (onFocusChange) o en el cambio de ventana. Por otro lado, se está marcando como obsoleto la opción de abrir una carpeta como una nueva ventana de espacio de trabajo.
A nivel de documentación se ha reescrito la parte “Trabajando con Docker” para mostrar cómo crear, publicar y reutilizar contenedores Docker desde Visual Studio Code. Por otro lado, Microsoft ha anunciado que está trabajando para gestionar bases de datos MongoDB en el editor de código mediante la extensión Cosmos DB.